Contexte
Ce projet est une refonte d'application lourde servant à la gestion des devis et marchés pour tout travaux devant être mené au sein de la métropole. Le Grand Lyon a lancé ce projet afin de voir évoluer leur outil vers un service plus pratique et moderne.Avant-vente
Nous avons participé à cet appel d'offre avec l'avantage de déjà bien connaitre l'application existante. En complément des explications apportées par l'appel d'offre, il a été possible de réaliser un audit général de l'application.Nous avons participé à cet appel d'offre avec l'avantage de déjà bien connaitre l'application existante. En complément des explications apportées par l'appel d'offre, il a été possible de réaliser un audit général de l'application.Pour être surs de répondre dans les temps et de manière pertinente, j'ai proposé de rendre un document répertoriant :
- un audit général de la partie ergonomique/graphique
- un audit d'une fonctionnalité plus détaillée
- des pistes d'amélioration ciblées sur cette fonctionnalité choisie
- quelques écrans illustrant ces pistes
Conception
Ateliers de tri de cartes
Suite à ces rencontres, nous avons proposé des ateliers avec une partie des utilisateurs (au moins 1 ou 2 représentants de chaque secteur) pour refaire une passe sur l'application existante et déterminer ensemble ce qui est à garder, à enlever, à faire attention.Ces ateliers ont été menés en binome avec un expert fonctionnel qui venait apporter une connaissance technique aux réflexions.

Atelier de tri de carte avec un expert fonctionnel
Atelier de tri de carte avec expert fonctionnel
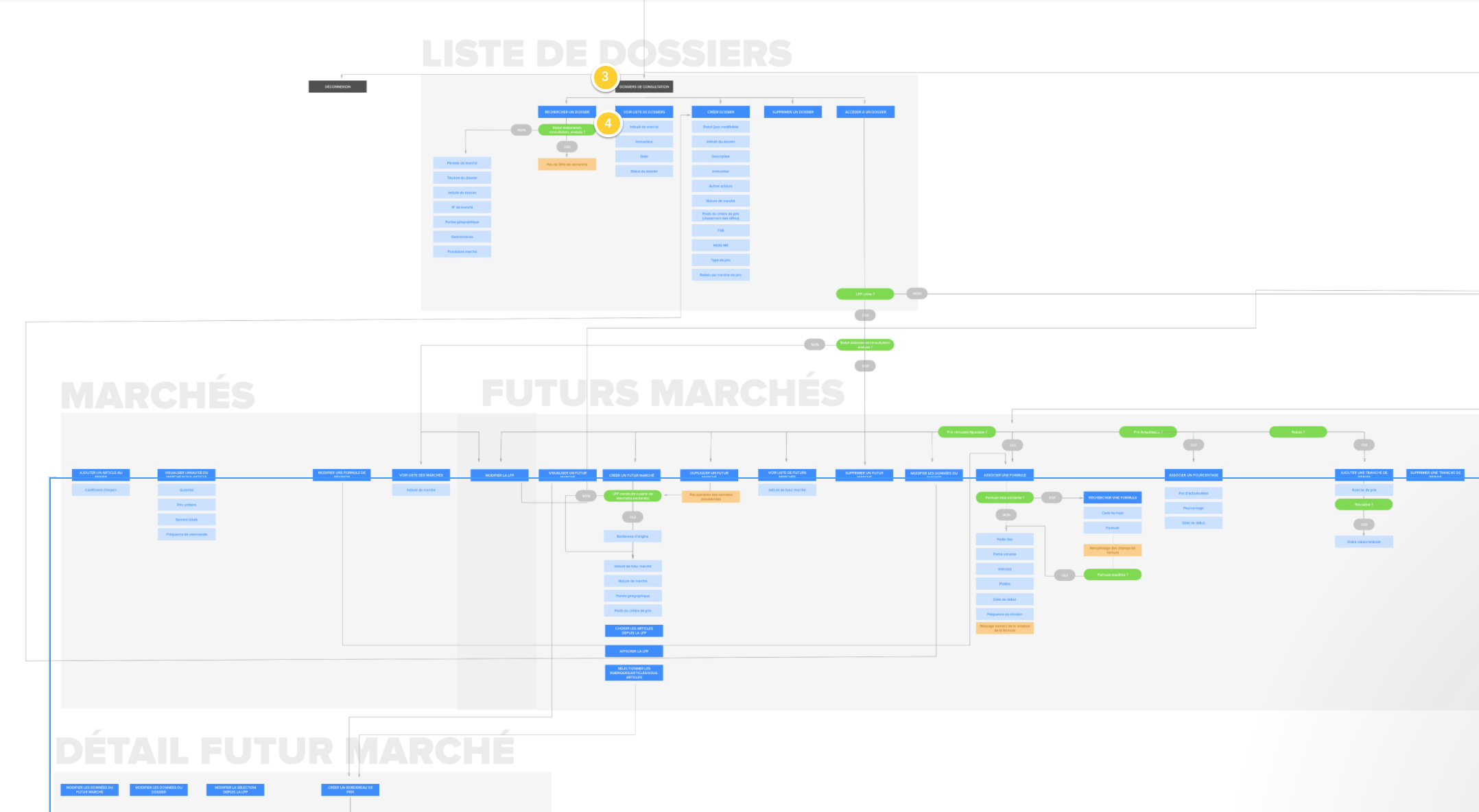
Pour chacun des rôles déterminés ont été détaillées les fonctionnalités sous la forme d'un userflow à la fois pour le développeur et pour le client.Réalisation
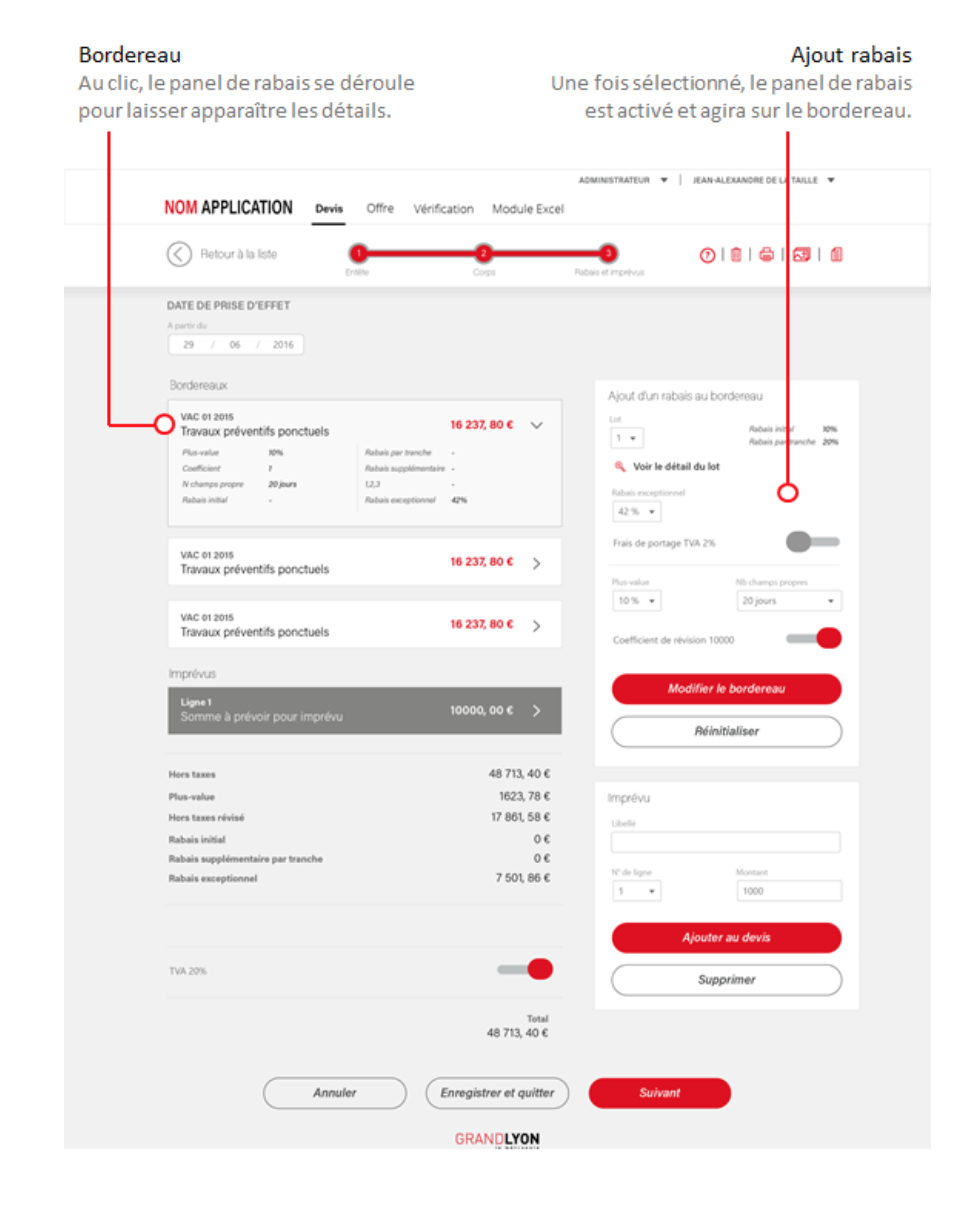
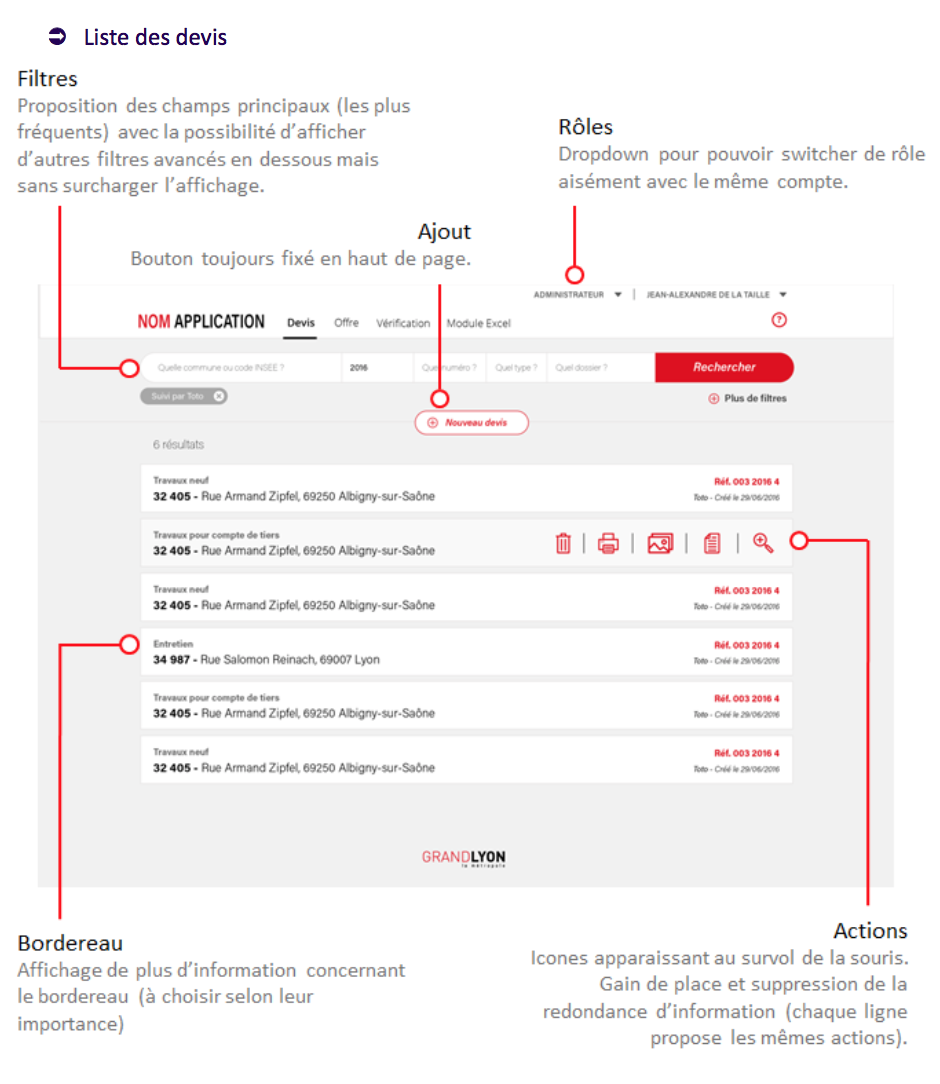
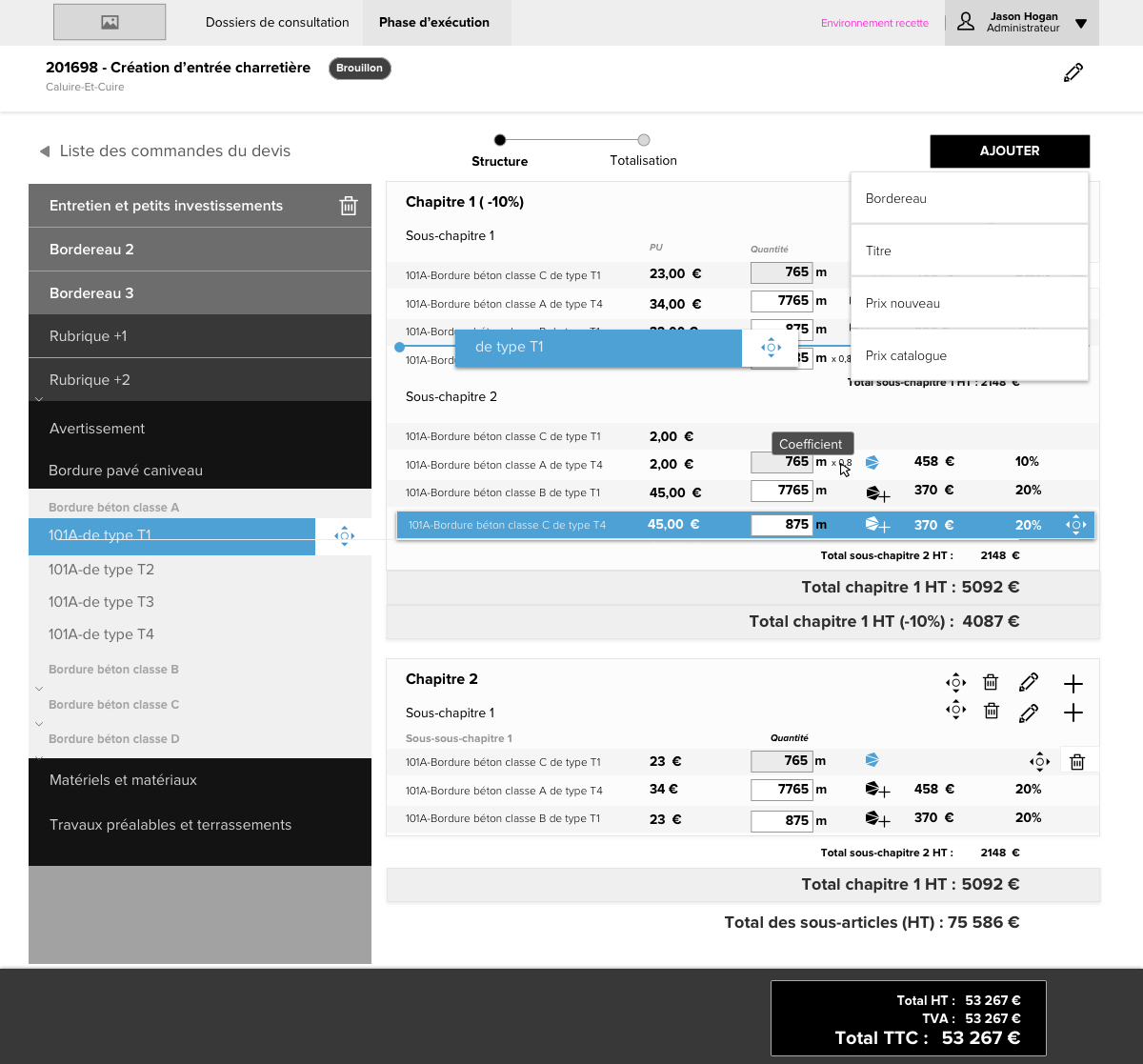
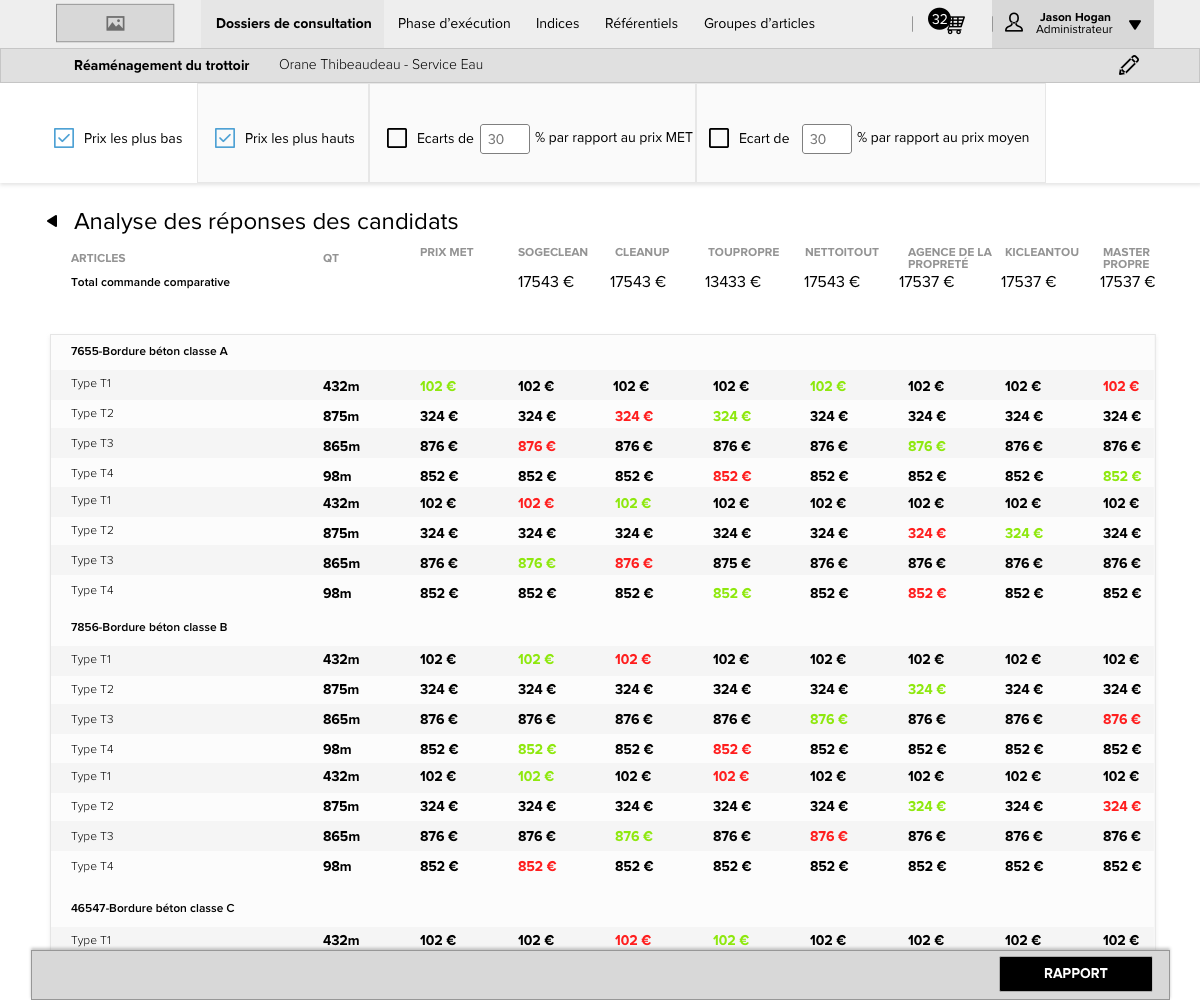
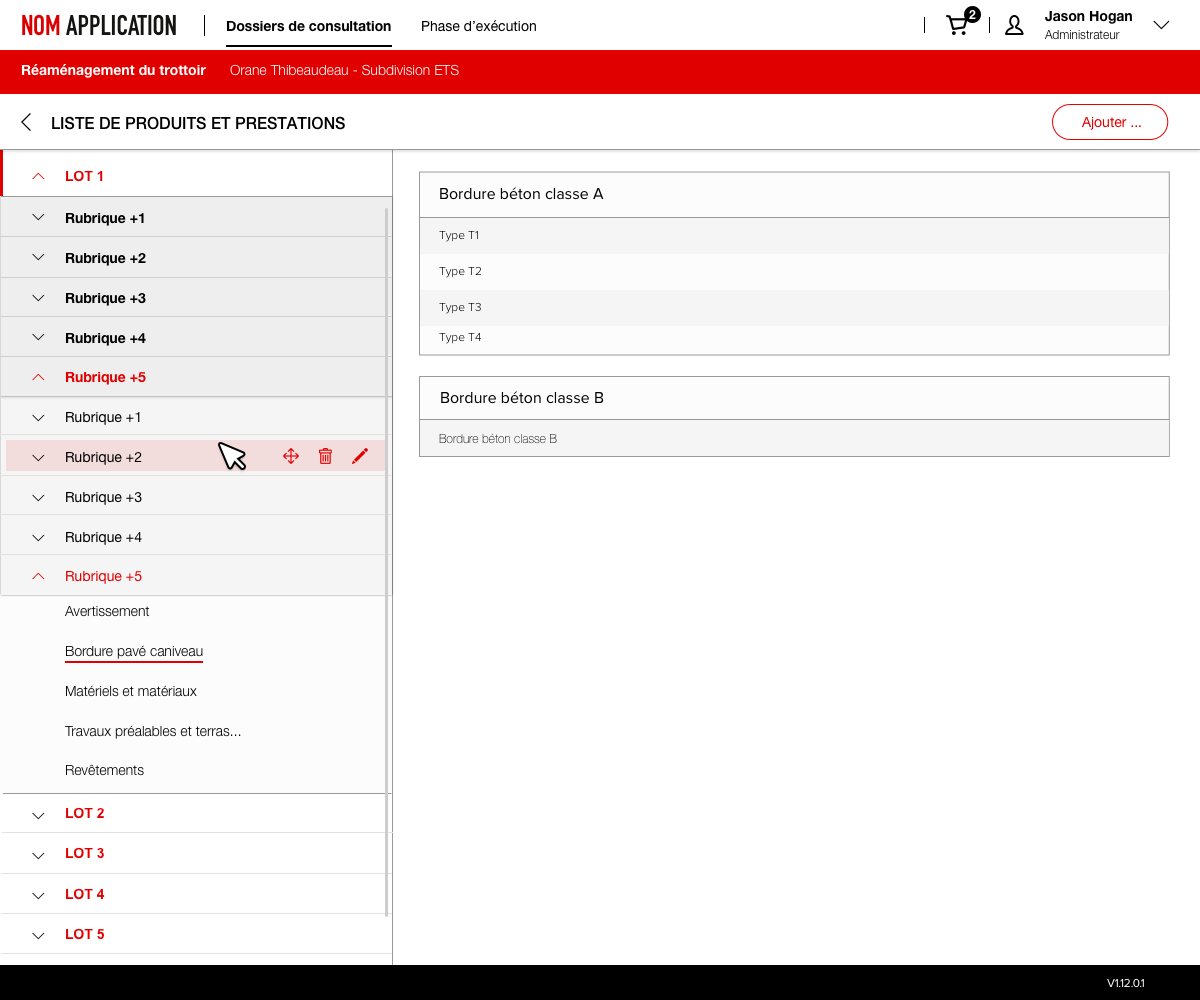
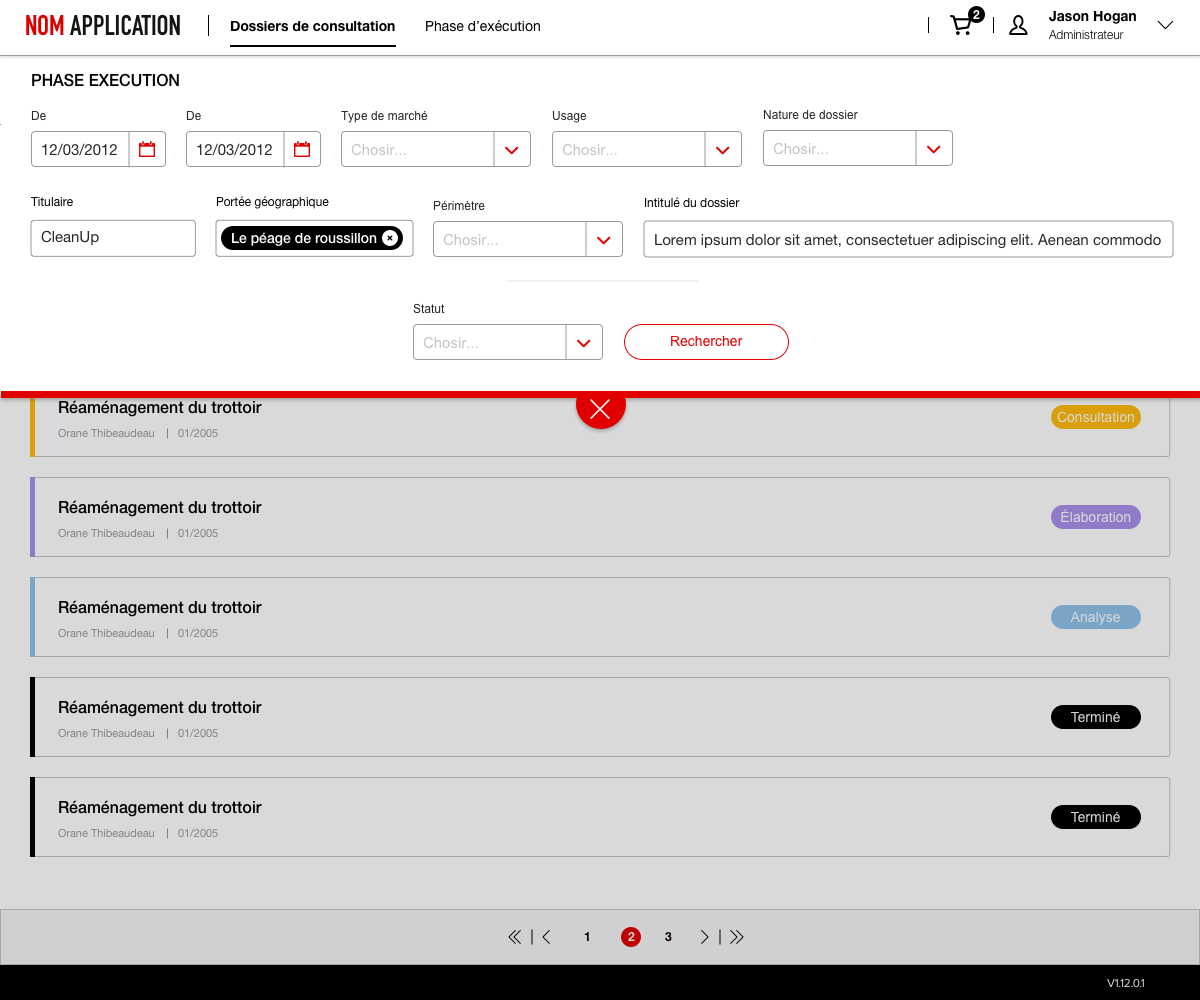
Wireframes
Toujours en collaboration avec l'expert fonctionnel, tous les écrans ont été déclinés en wireframe pour pouvoir discuter de l'aspect uniquement fonctionnel et non esthétique et pour permettre au client de mieux se représenter les nouvelles méthodes de travail. Un Zeplin a été mis en place afin de pouvoir mettre à disposition de tous les membres de l'équipe et des clients chaque livrable.Tous les commentaires étaient stocké sur cette plateforme.